This page is focused on access to the external GraphQL API. See the documentation on other endpoints for information on how to access different endpoints.
In order to interact with the external GraphQL API you might choose to use a GraphQL client rather than making direct HTTP requests. There are many different clients available as independent software, or as extensions to existing browsers or IDEs. Below we describe a few common clients and how they are configured to access Totara's GraphQL APIs.
In all cases, you will need three pieces of information: your site URL, and a valid client ID and client secret. See the user documentation for how to create a client with an id and secret.
Postman
There are a few ways to use Postman, but our recommendation would be to create a collection for your Totara API requests.
An example collection that you can import into Postman to use as a starting point can be found here:
https://www.postman.com/simoncoggins/workspace/totara-api-examples/overview
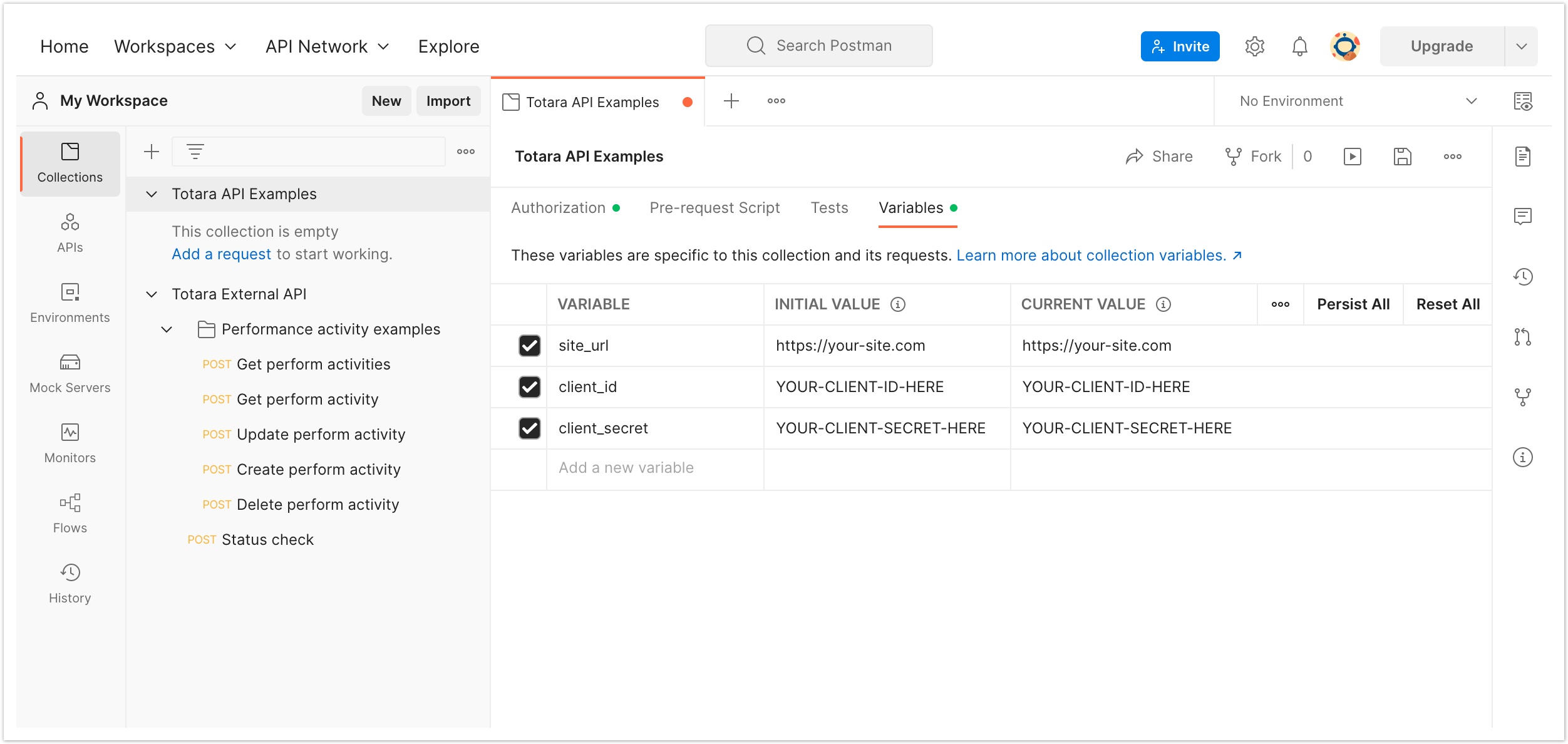
The first step is to create variables for the site_url, client_id and client_secret on the Variables tab so you can securely reuse them elsewhere:
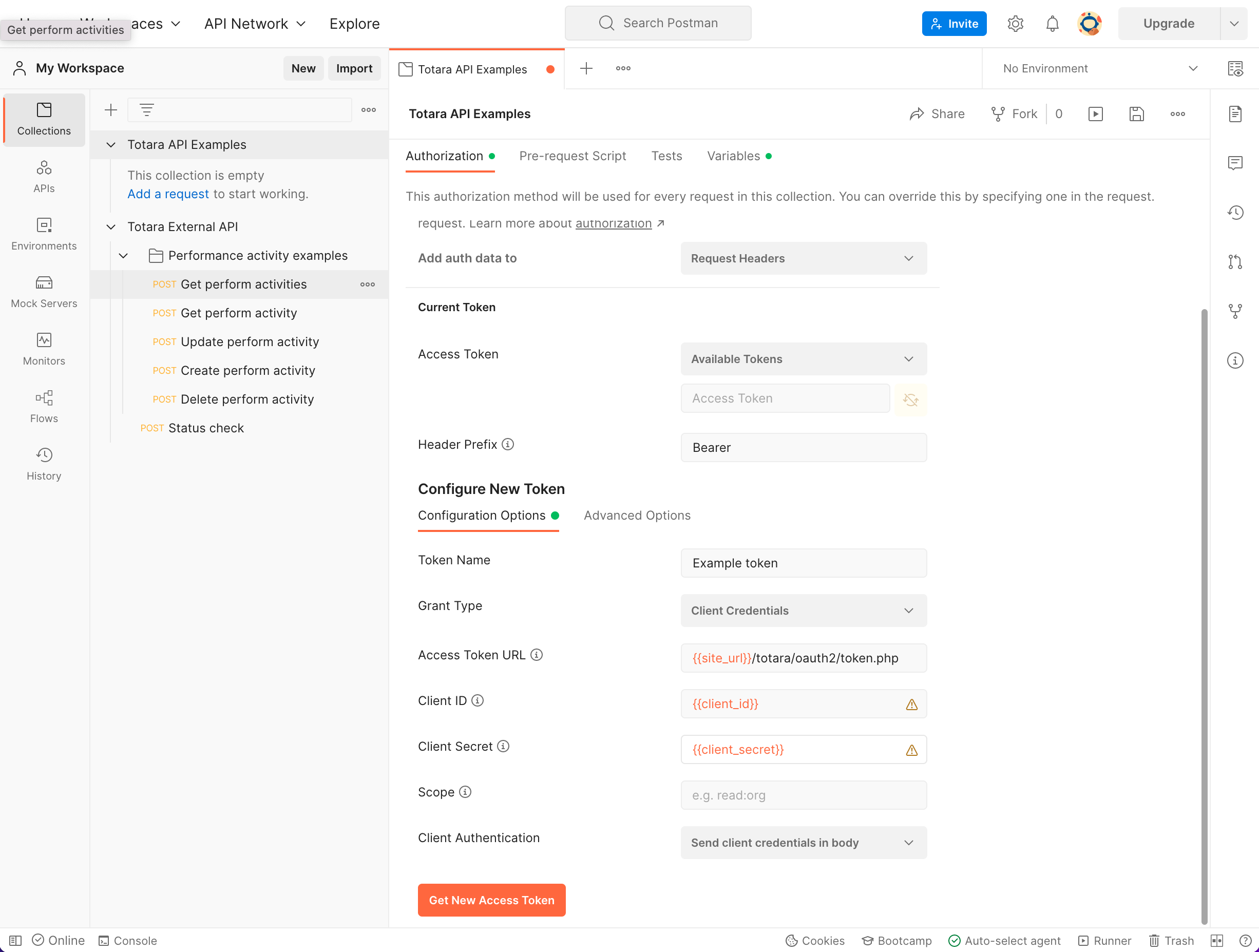
Next, return to the Authorization tab and set to OAuth 2.0, set Grant Type to Client Credentials, and enter the details as shown below. Then click Get New Access Token:
You can then click Use access token to make that token usable in future requests:
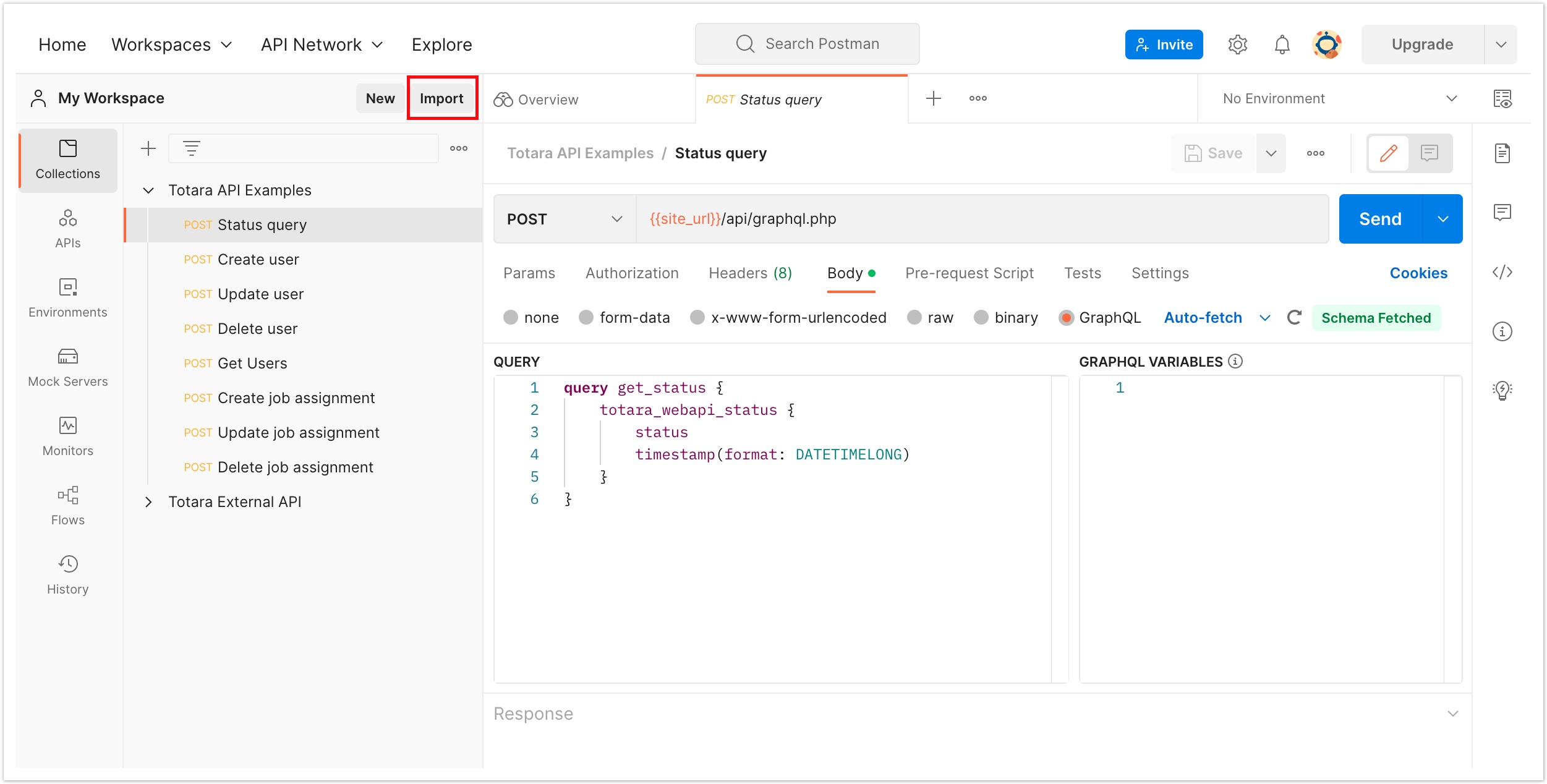
You should then be able to Create a request and specify the following details:
- Request URL: {{site_url}}/api/graphql.php
- Request Method: POST
- On the Body tab, select GraphQL
You can then enter a query and variables into the page and click Send to make the request. Schema auto-completion should be working as you write the query, and you should get results like this:
There is a public collection available with some example requests that you can use to quickly get started.
The collection link URL is:
https://www.postman.com/simoncoggins/workspace/totara-api-examples/overview
To import it into Postman, click Import from a workspace:
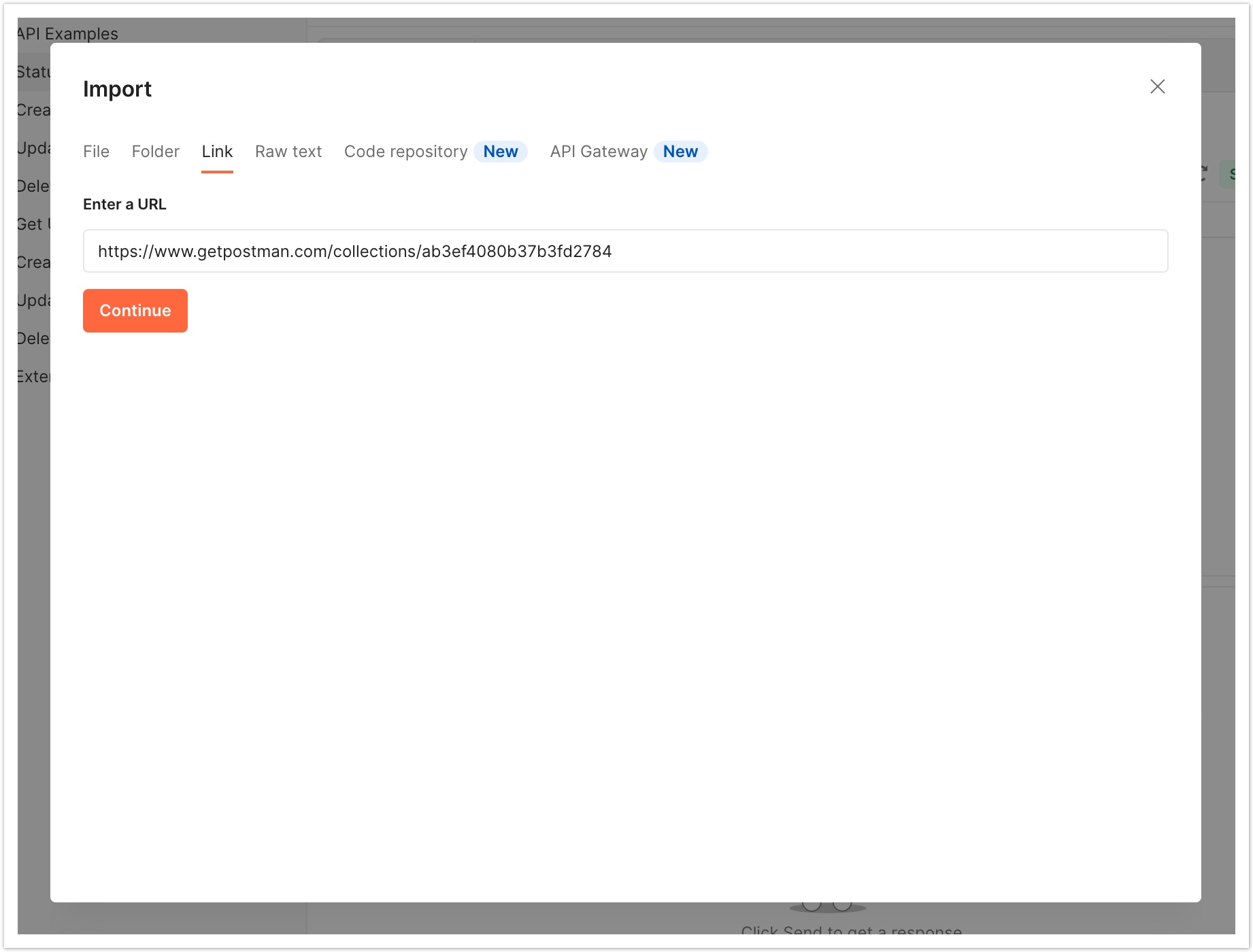
Then paste the link above into the form field under the Link tab:
Once imported you should only need to set the site_url, client_id and client_secret variables, then you should be able to send requests (assuming your Totara site is publicly available).
PHPStorm
To make GraphQL requests, you will need a valid access token.
To obtain this, you can make a request via cURL on the command line, or use PHPStorm's built-in HTTP client as follows:
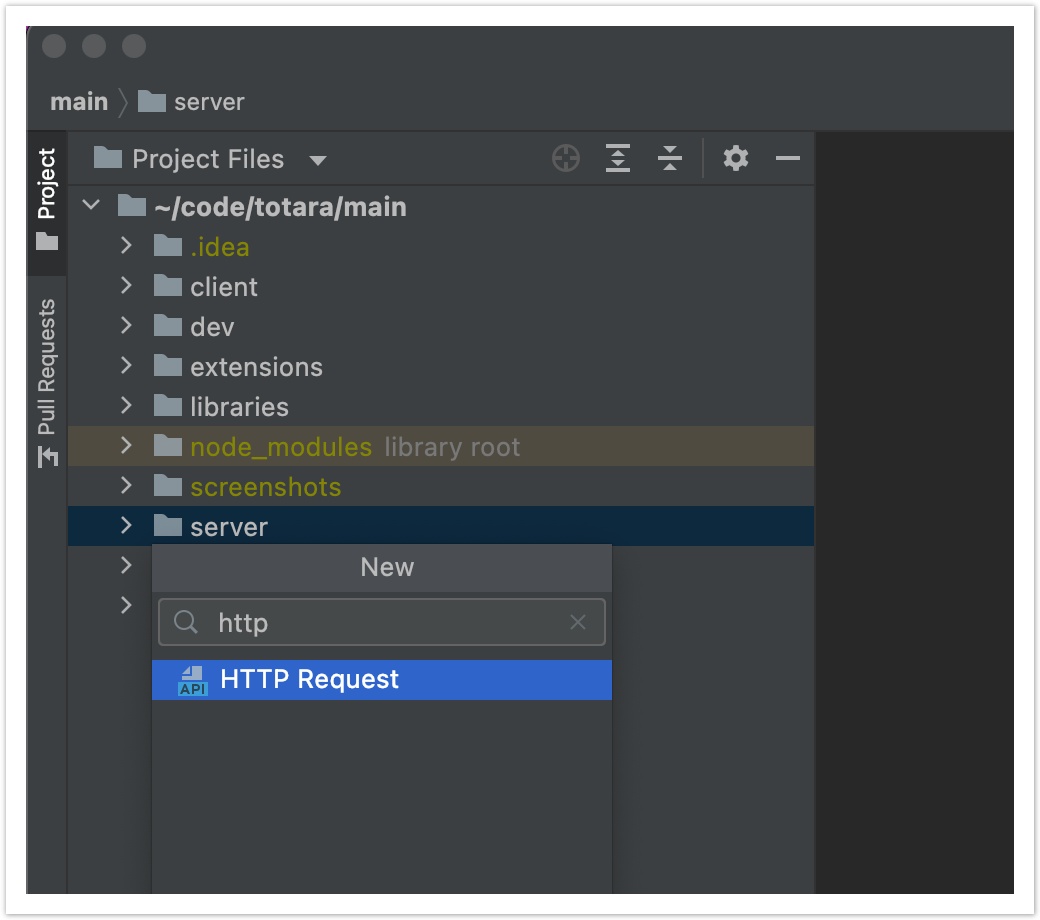
In PHPStorm, click File > New... and select HTTP Request, then give it a name:
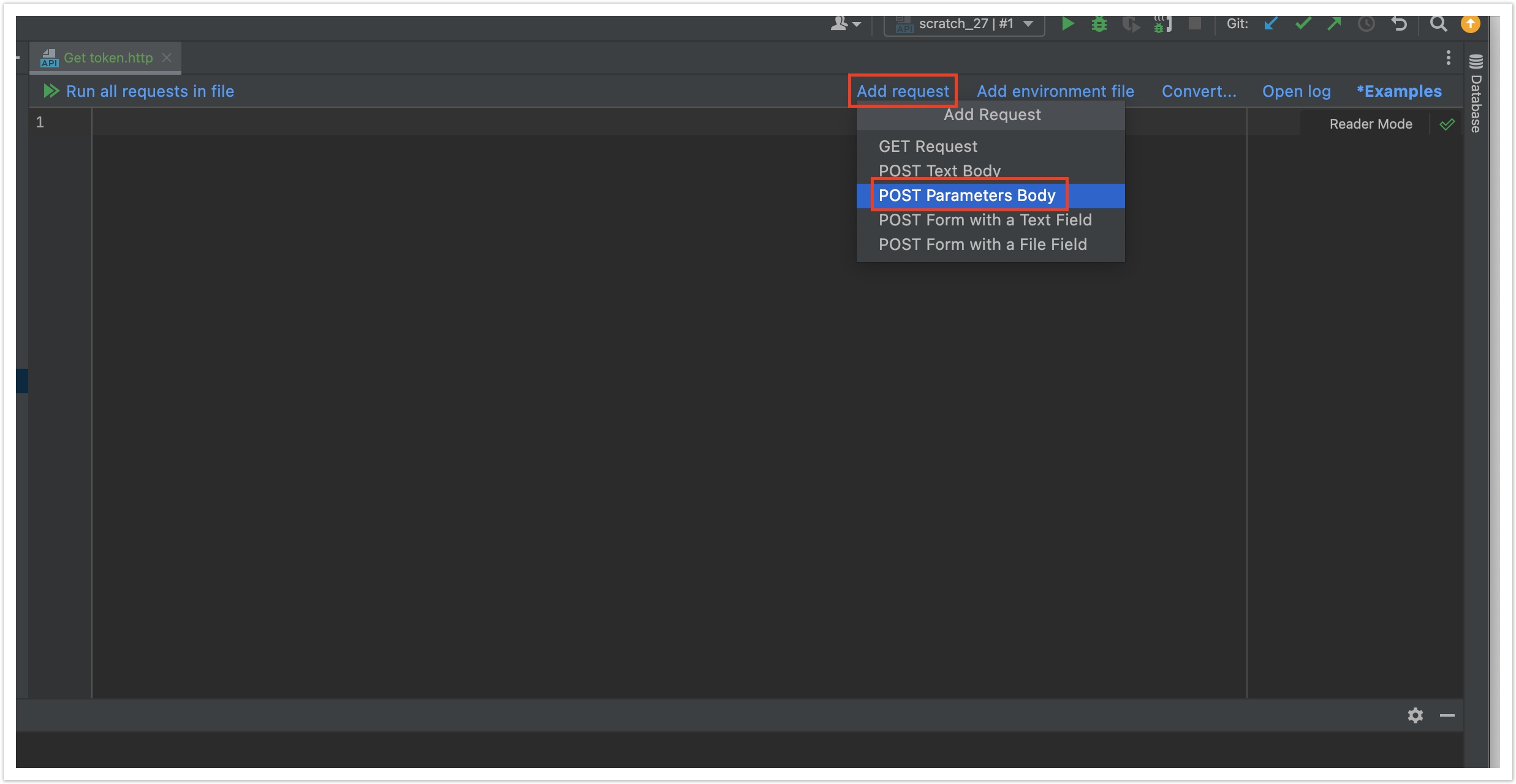
Click Add request and select POST parameters body.
Update the request URL to:
https://YOUR-SITE-URL/totara/oauth2/token.php
and replace the body with the following parameters:
grant_type=client_credentials&client_id=YOUR-CLIENT-ID&client_secret=YOUR-CLIENT-SECRET
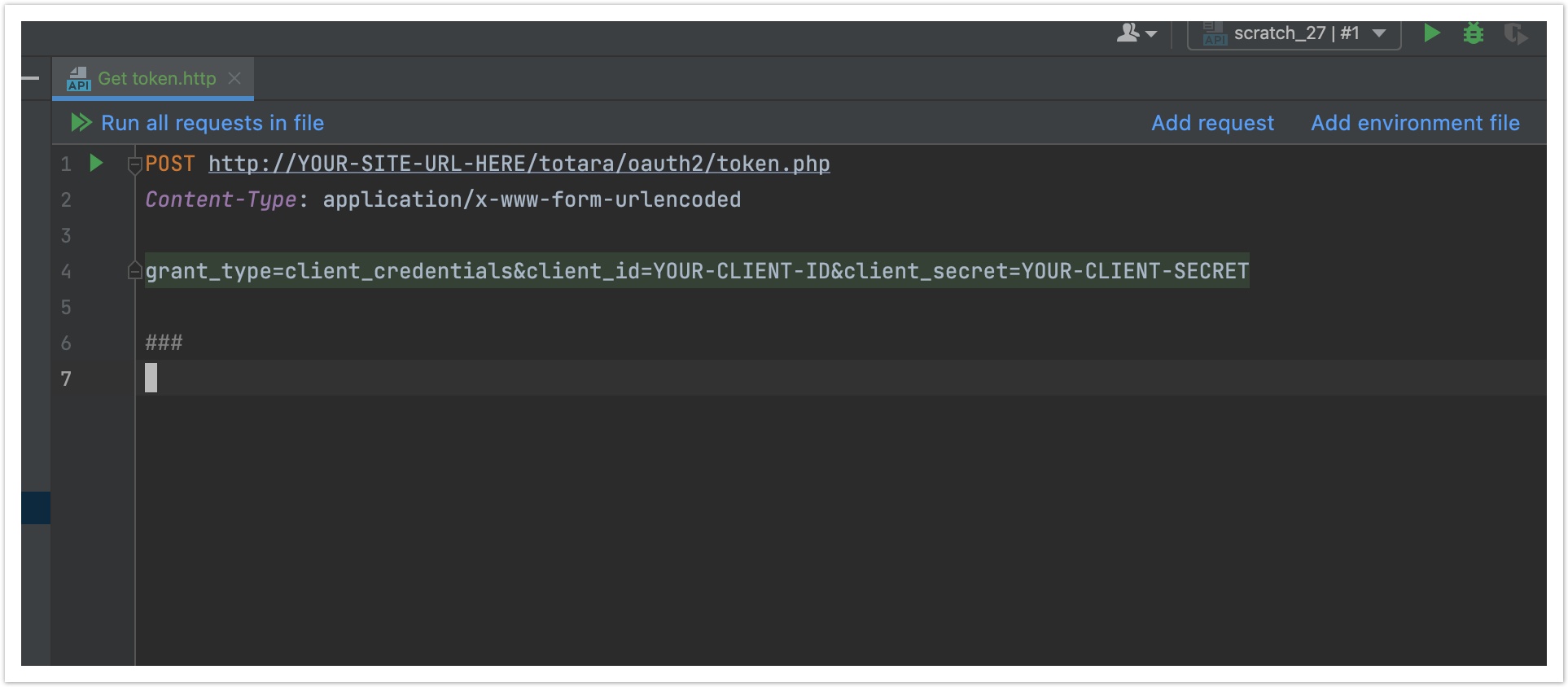
The file should look like this:
To execute the HTTP request to get a new token, click Run all requests in file. You should get results in the window below like this:
You can then copy the access token and follow the steps below.
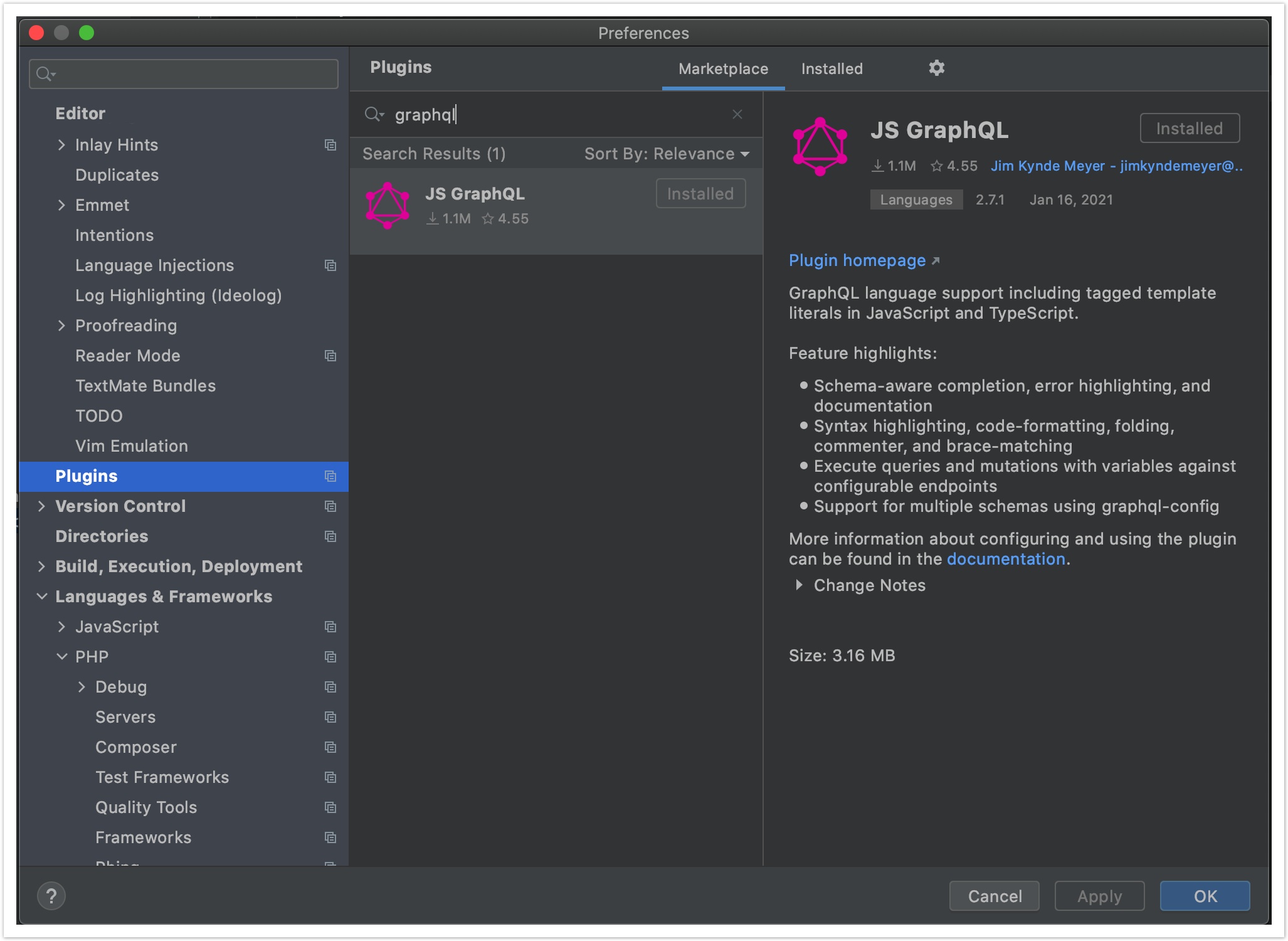
GraphQL integration within PHPStorm is achieved via the JS GraphSQL plugin. Install this plugin via Preferences > Plugins:
PHPStorm GraphQL access is configured by a new file in the project's root folder. Create a file called .graphqlconfig in the top-level root folder (the one that contains server and client directories).
If your site is publicly accessible you should prevent downloads of the .graphqlconfig file in your web server configuration. That is because this file (which we will create next) will contain secret information that could be used to make API requests.
The format for the .graphqlconfig file for external API access is:
{
"extensions": {
"endpoints": {
"main.totara80 External GraphQL Endpoint": {
"url": "https://YOUR-SITE-URL/api/graphql.php",
"headers": {
"user-agent": "JS GraphQL",
"Authorization": "Bearer YOUR-BEARER-TOKEN"
},
"introspect": true
}
}
}
}
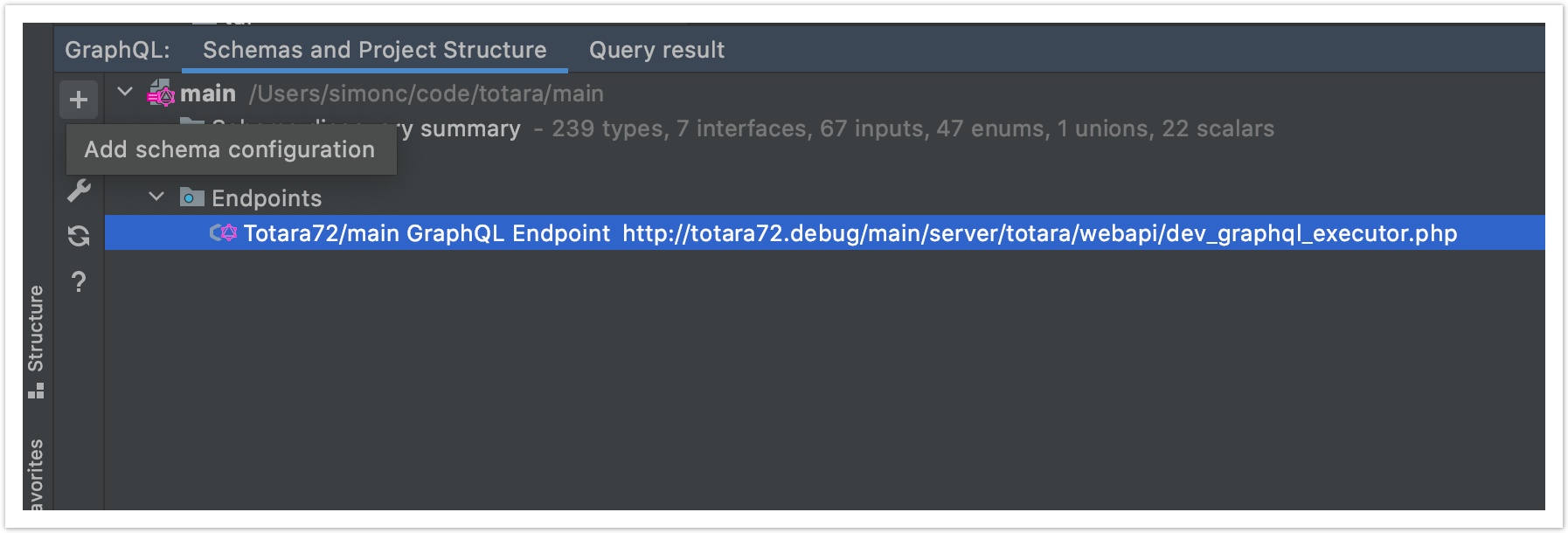
Once the .graphqlconfig file has been created, open the GraphQL tab and add a new schema configuration:
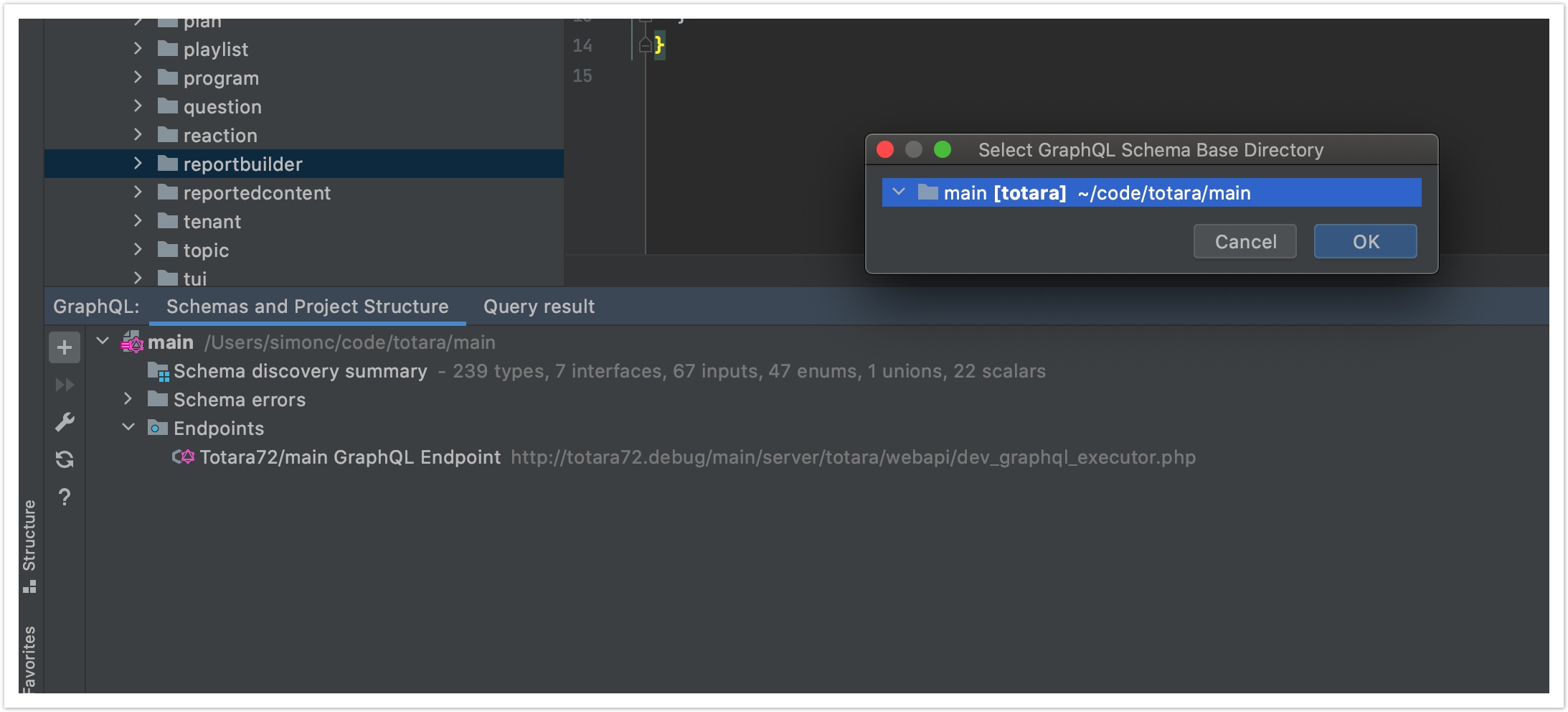
Specify the folder that contains the .graphqlconfig file:
You should end up with a new endpoint and some information about the schema (types, interfaces, etc.).
You can use the GraphQL plugin in a number of ways:
- Open any .graphql or .graphqls file and get auto-completion and syntax highlighting based on the API schema
- Execute .graphql files, including support for passing variables and easily browsing the results
- Execute arbitrary queries via new .graphql files or scratch files
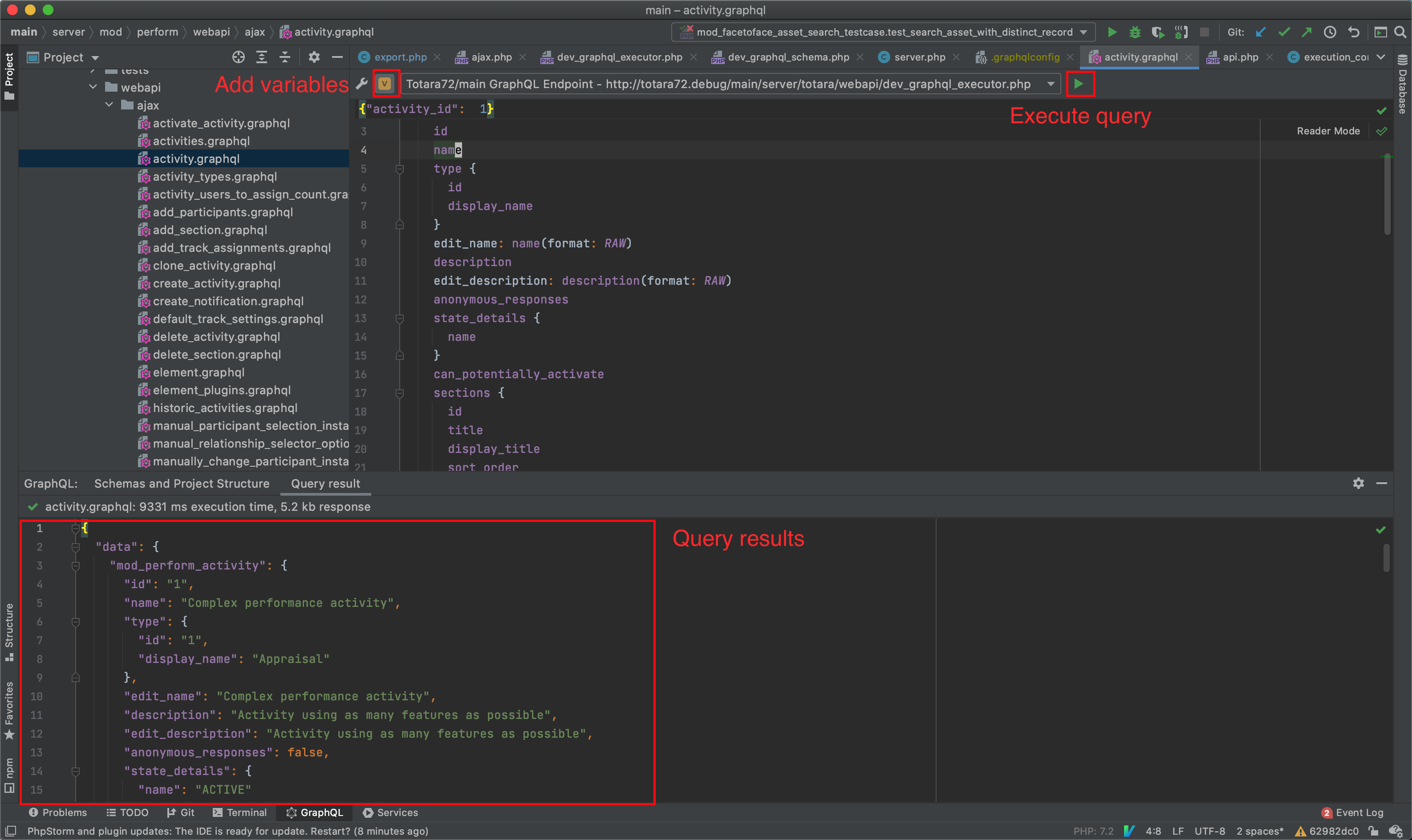
The play icon allows you to execute a query against the specified endpoint. The V icon allows you to provide a JSON structure containing variables that will be used as query arguments. Results will appear in the panel below:
Altair
Altair is a GraphQL client available on multiple platforms, including as a Google Chrome extension in the Chrome store.
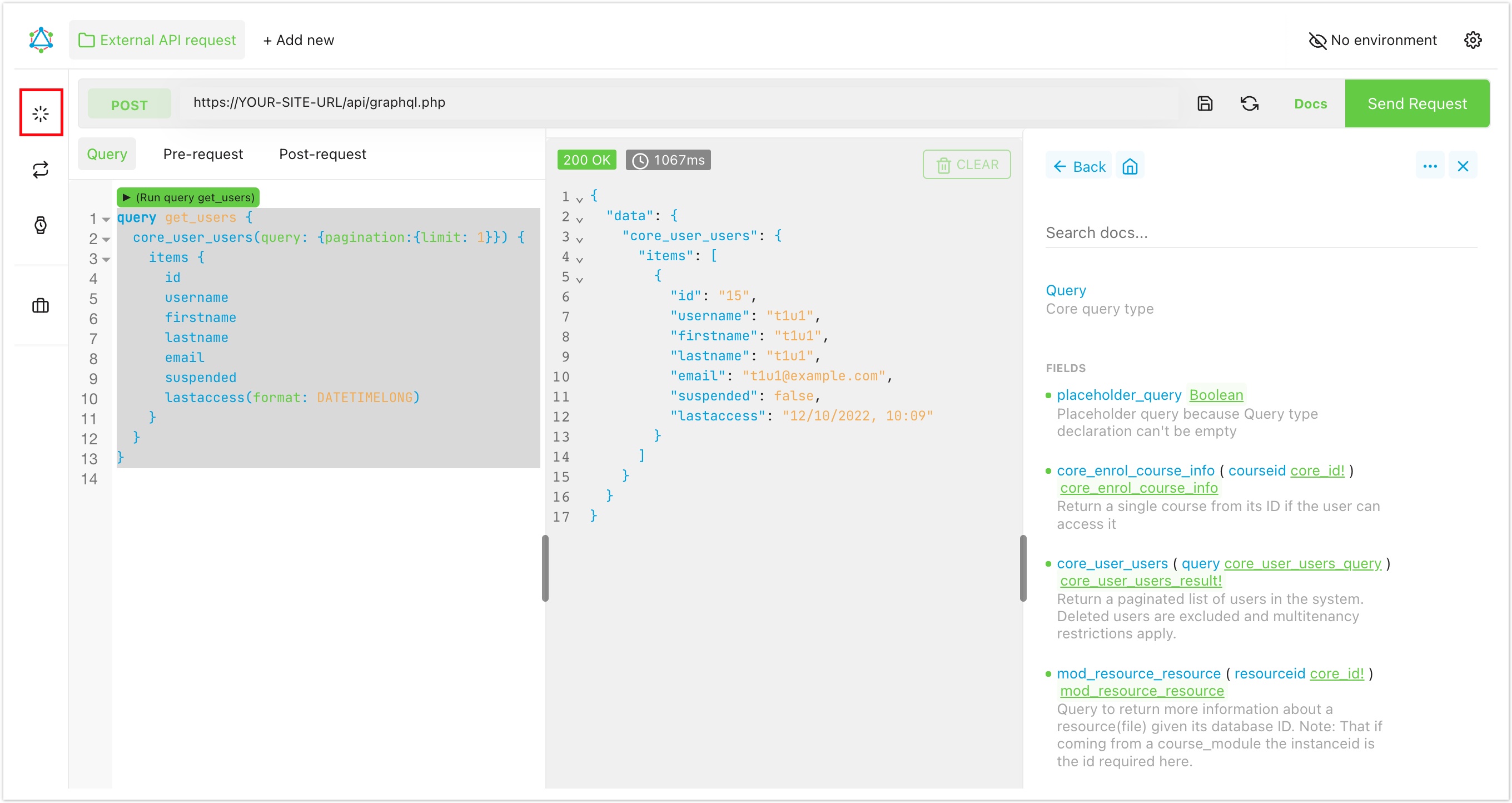
After installing the Chrome plugin, an extension icon will appear next to the URL bar:
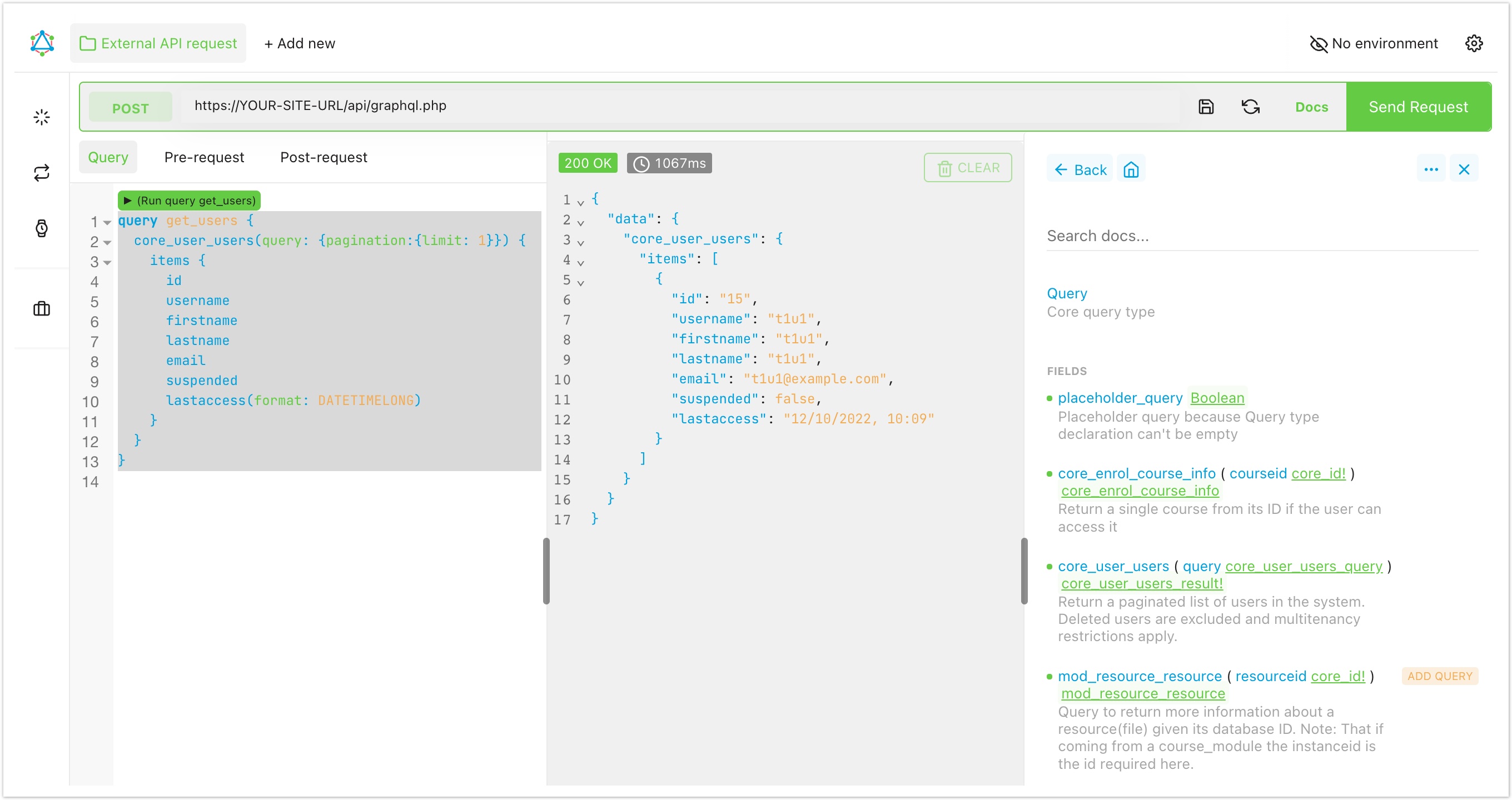
Clicking it will open the client:
To use the client:
Obtain a valid access token. You can do this via a command line cURL request.
Put the following POST request into the Send request bar at the top:
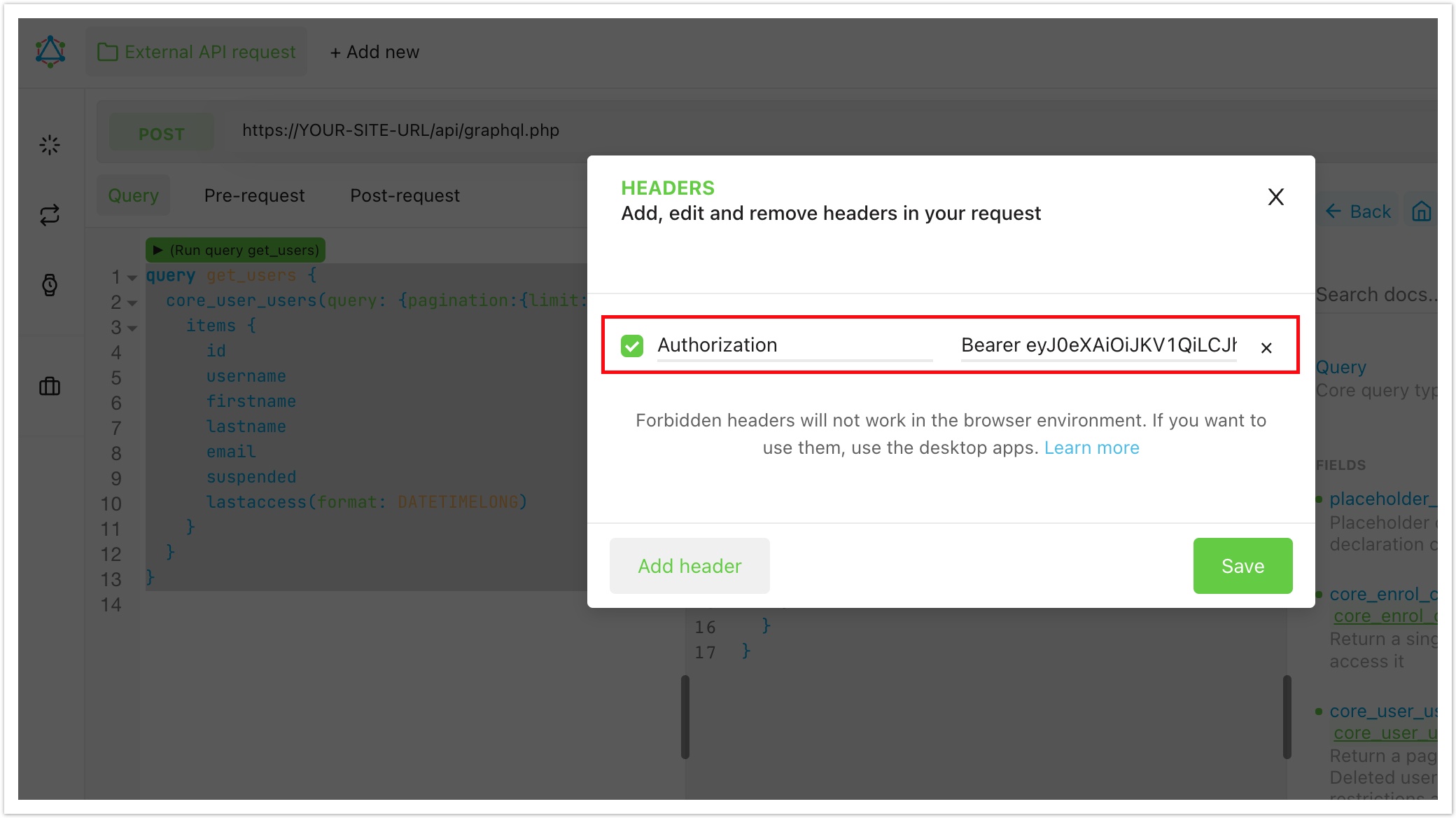
https://YOUR-SITE-URL/api/graphql.php- Open the Headers dialog via the icon on the left and create an Authorization header with the value:
Bearer YOUR-BEARER-TOKEN
To test queries are working you can enter the following query:
query {
core_lang_strings(lang: "en", ids: ["totaralearn,totara_core"]) {
identifier
component
string
}
}
This should return something like this:
{
"data": {
"core_lang_strings": [
{
"identifier": "totaralearn",
"component": "totara_core",
"string": "Totara Learn"
}
]
}
}
You can also test authentication is working by running a user-specific query and ensuring it returns data belonging to the API client's service account user:
query {
core_my_courses {
id
fullname
}
}
You should also find that you can use auto-completion when modifying queries.
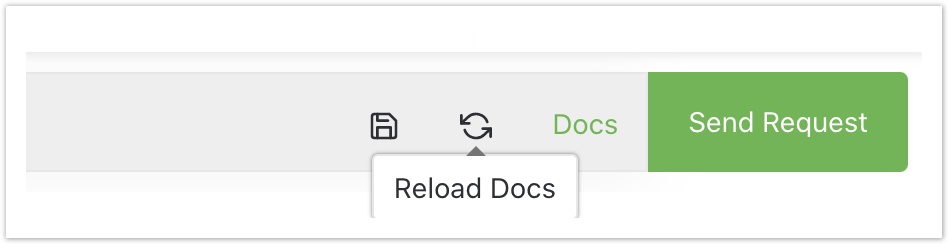
Clicking the Docs button should open a panel with the current schema documentation. If not, try clicking the Reload Docs button: