This section presents the Totara Mobile architecture.
Goals
The architecture is designed to achieve the following goals:
- To provide a responsive and user-centric experience that suits the latest mobile trends
- Customisable and flexible use cases for Partners
- Aligns with Totara business rules
- Easy to maintain software
- Communicable between developers with different skills
Architecture breakdown
The main parts of the architecture are:
- UI components: The tangible UI elements, screens, controls, etc. These should have the ability to work in different contexts (e.g. course_list works in different screens and use cases).
- User workflows: Workflows encoded on how the user interacts with the UI elements as well as background components. This includes the navigation routing using the React Navigation library.
- Webservices: Services that allow external interaction with the Totara Mobile plugin. This is done using the Apollo Client.
- Storage: The location where the data state of the app is maintained, and where persistent data is stored. Data persistence uses AsyncStorage. One of the main libraries for Redux is
redux-persist.
App code layout
The code for the mobile app has the following file structure:
- @totara/actions: Redux actions for Redux Store.
- @totara/auth: Contains the authentication screens, their tests, functions and utilities files.
- @totara/components: These are the generic UI elements that are used throughout the app (e.g. buttons, panels, etc.). These components are pure and stateless or have only a local state.
- @totara/core: Contains essential components and utils for the app authentication and other critical flows.
- @totara/features: Features of the app eg current learning, find learning, profile notifications, and downloads. Each feature folder includes (at least) that feature's main containers:
- api: Graphql queries and mutations.
- tests: Unit tests for that specific feature.
- e2e: Automated UI test scripts for that specific feature.
- @totara/lib: Code for functions/helpers and non-styling constants that are used across different areas. This is the location for shareable functions and utils files.
- @totara/locale: Module for internationalisation.
- @totara/reducers: Redux reducers for Redux Store.
- @totara/theme: Code theming and UI.
- @totara/types: Types, schema, and domain model of the mobile app.
@totara/lib can't depend on features. In addition, one feature cannot directly depend on another feature. That makes the interface clear on a per-module basis, e.g. lib is for function calls, features are for routing info and so forth.
Mobile scope modules
Below is additional information regarding components of the app architecture.
@totara/actions
This module presents all the actions that the redux store can offer.
- inputs: Actions params, e.g. session and resources payloads
- outputs: store mutations in which the data is changed according to the actions
@totara/auth
This module contains all the components for authentication set-up. Native, webview, and browser authentication screens are located here.
- inputs: Authentication params (URLs, auth function, etc.) and auth credentials
- outputs: Authentication screens and related utilities and functions
@totara/components
This module contains reusable react components that are not feature-specific. These are components that can be used across all features.
- Inputs: React props containing; data, style and methods
- Outputs: React elements, components via HOC
Please note the following restrictions:
- Must not directly get data from the API. The caller must use the API and pass via props.
- Must not directly access the theme. The caller must use either theme or local style and pass the style to the component.
- Must use methods to manipulate data on the caller.
@totara/features
This module contains major features of the app, with complete screens. Note how the app is broken into logical features.
In line with react convention, the containers in this package are:
- Inputs: Navigation params and API access through GraphQL queries and subscriptions, as well as Totara dependency
- Outputs: Navigation params to other features, user interaction and GraphQL mutations
@totara/lib
This module contains reusable code for data manipulation, calculation etc, that can be used app-wide.
This is not a dumping ground of code. These are helpful files that are used by other layers of the application.
- Inputs: Function params
- Outputs: Return values/objects
Please consider the following restrictions:
- Must be able to run different JS runtimes e.g. React Native, Node, etc.
- Must only depend on restricted libraries that are very stable like moment e.g. Lodash
@totara/locale
This module introduces components and procedures for locale and internationalisation.
- inputs: Locale params, locations and language settings
- outputs: Reusable high order component to initiate the app locale
@totara/reducers
This module presents all the reducers that the redux store can offer
- inputs: Redux store state and actions types and payloads
- outputs: reduction of the store according to the actions
@totara/theme
This is where you can access components, libraries and reusable styles.
- Inputs: Theme configuration and provider
- Outputs: React components/elements that are themed, style parameters
@totara/types
This module contains the data structure of the app, constants, etc.
- Inputs: None
- Outputs: Types, objects, etc.
Please note the following restriction:
- Must only depend on language features of Typescript/Javascript
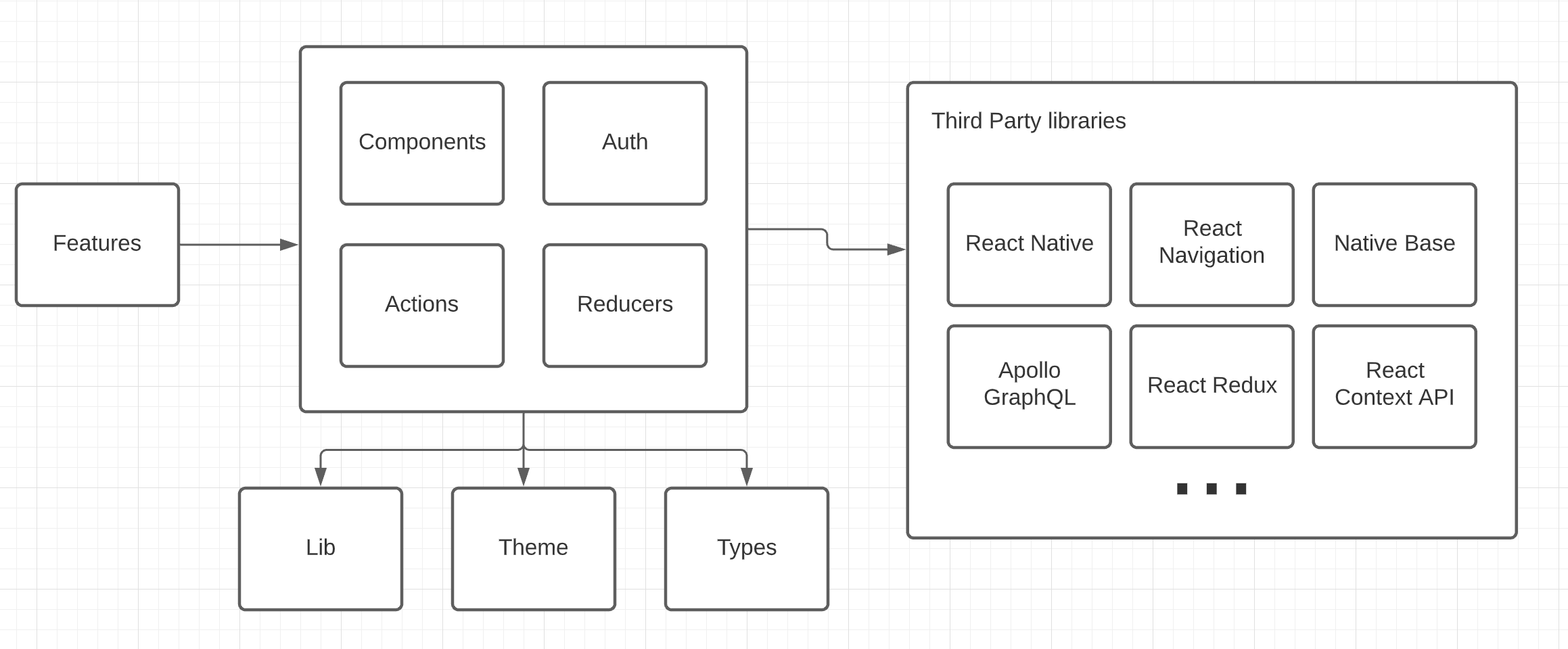
Dependency graph
This is an overview of the main modules found in the mobile code and the notable third party libraries.