The AJAX GraphQL API was introduced to Totara in version 13. Its purpose is to provide a consistent interface for making AJAX requests for system data for use by JavaScript-driven interfaces, specifically our Vue-based front-end framework called Tui.
The AJAX API makes use of a session cookie combined with a cross-site-request-forgery (CSRF) token for authentication, so is only suitable for web-based requests that have access to cookies. For other types of API access, see the Available APIs page.
Because the AJAX API relies on persisted queries and requires a valid CSRF token on all requests, it is not the ideal endpoint to use for development. If you are developing new API requests we recommend using the developer API to construct your requests, then creating persisted queries in code when you are ready to use them.
Endpoint
The AJAX GraphQL API endpoint is located at:
https://YOUR-SITE-URL/totara/webapi/ajax.php
Authentication
Requests to the AJAX endpoint must send the Totara session cookie and a CSRF token. It is not normally necessary to make requests in this way (use the developer API instead), but, if required, the structure of requests is as follows:
curl 'https://YOUR-SITE-URL/totara/webapi/ajax.php' \
-X POST \
-H 'Cookie: TotaraSession=SESSION-COOKIE-HERE' \
-H 'X-Totara-Sesskey: CSRF-TOKEN-HERE' \
-H 'Content-Type: application/json' \
--data-raw '{"operationName":"totara_webapi_status","variables":{} }'
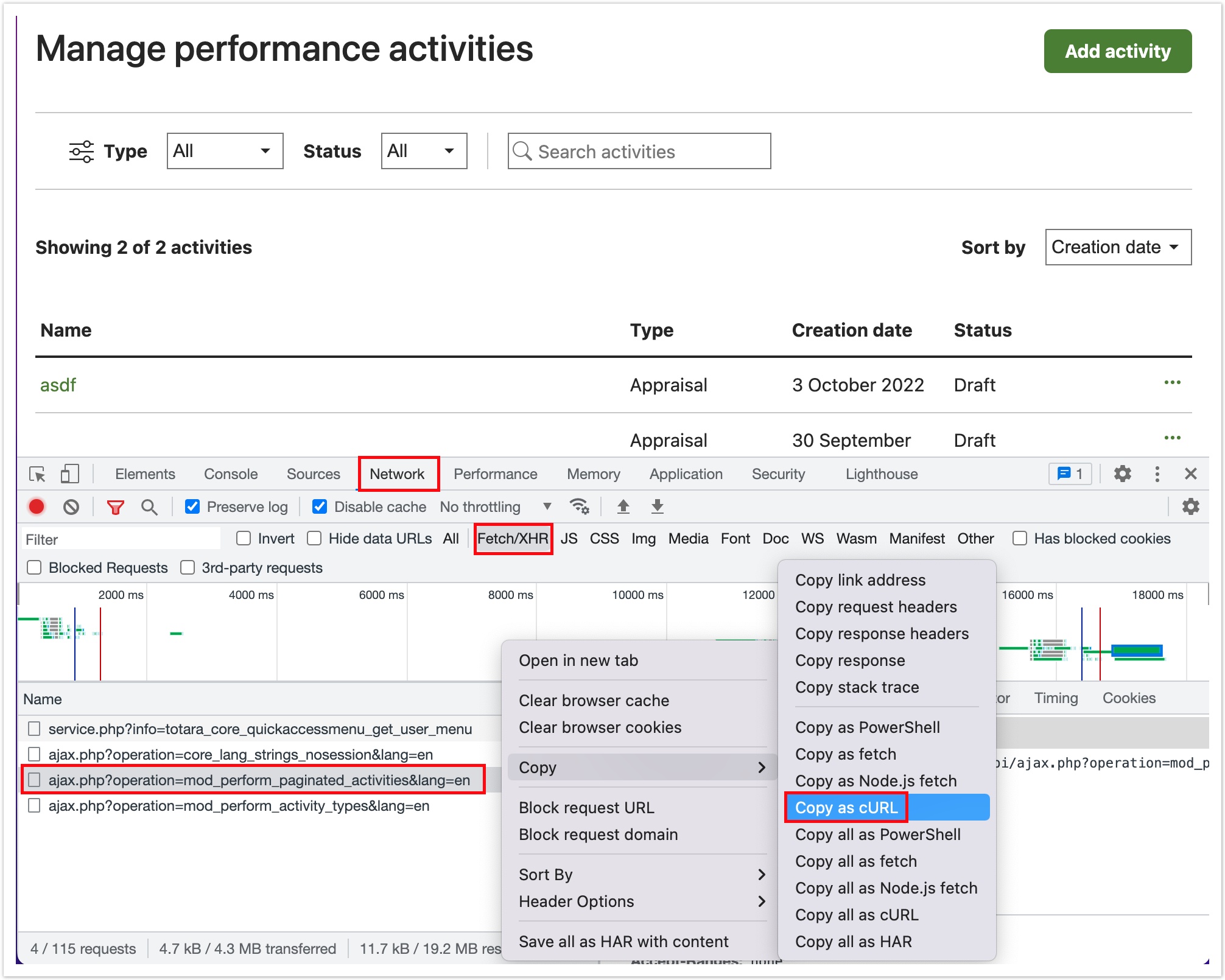
If you need to replicate an existing AJAX request for debugging purposes, modern browsers typically offer an option to Copy to cURL when viewing network requests, which can make it straightforward to get the equivalent query. Open the browser development tools and look for the Fetch/XHR request you are interested in on the Network tab, then select Copy > Copy as cURL:
You can then paste into a terminal window and edit as required.
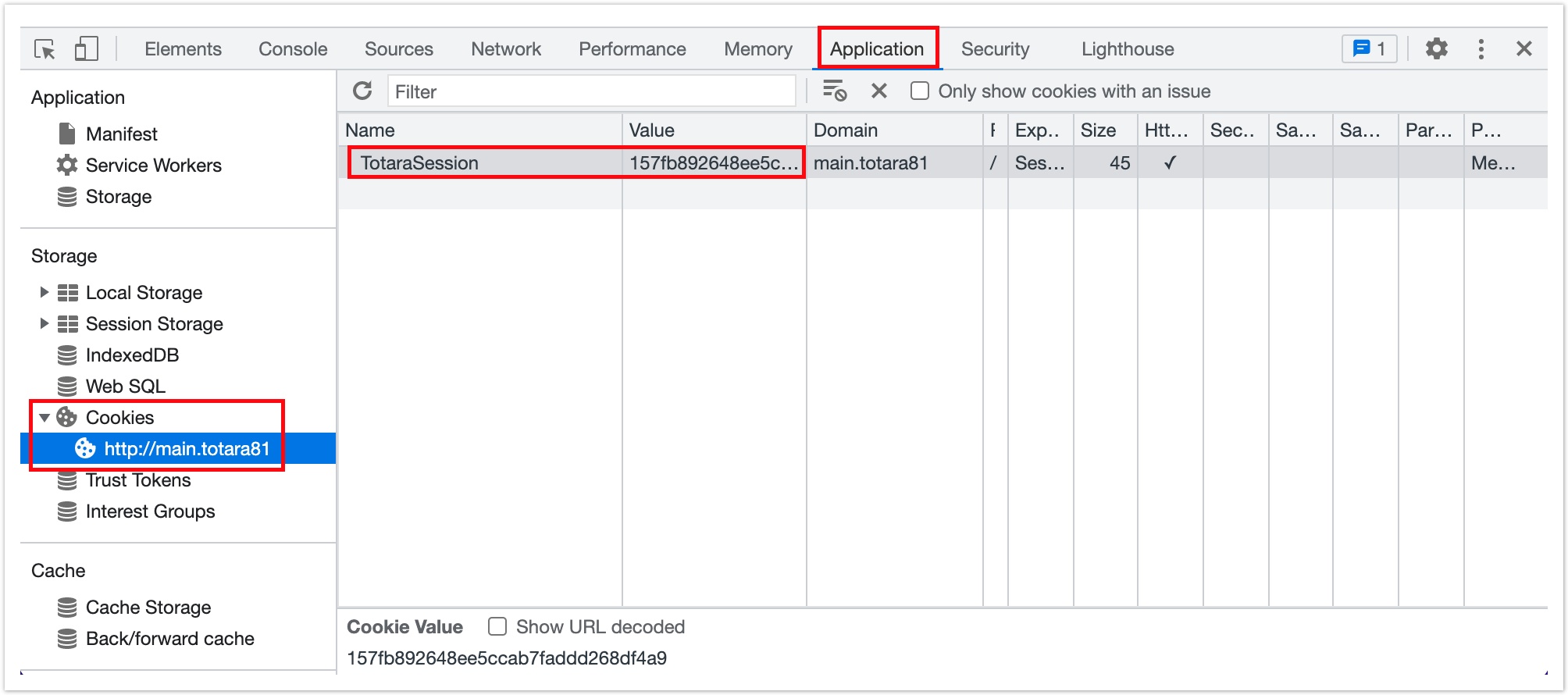
To manually obtain a valid session cookie, log in to Totara as the user you wish to make requests as, then open Developer Tools and locate the page cookies. For Chrome this can be found under Application > Storage > Cookies, then the URL of the site.
The Name of the cookie will typically be 'TotaraSession', but may also have an additional string added if the sessioncookie admin setting (Quick-access menu > Server > Session handling) is non-empty.
If the operationName ends with _nosession then it indicates no Totara session is required, and the request will be completed without requiring either a Totara session cookie or the CSRF token.
curl 'https://YOUR-SITE-URL/totara/webapi/ajax.php' \
-H 'content-type: application/json' \
--data-raw '{"operationName":"core_lang_strings_nosession","variables": {"lang":"en","ids":["add_activity, perform"]} }'
This feature is only used for utility AJAX requests, which do not require a user session (such as this example of obtaining language string translations).
Making use of the AJAX GraphQL API from Javascript code
In generic Javascript code you can simply generate Fetch API requests to the AJAX endpoint and structure them as described above.
However, Totara's front-end framework (Tui) provides additional support for making use of AJAX requests. For more information, see the Tui front-end framework page, in particular Integration with Totara Core.