Integration with Totara Core
Overview
Tui is a Totara Enterprise Extension, located within the top level /client directory. It is kept entirely separate from Totara Core, and the two interact only through designated channels. Channels that could be used by other front end frameworks or other applications.
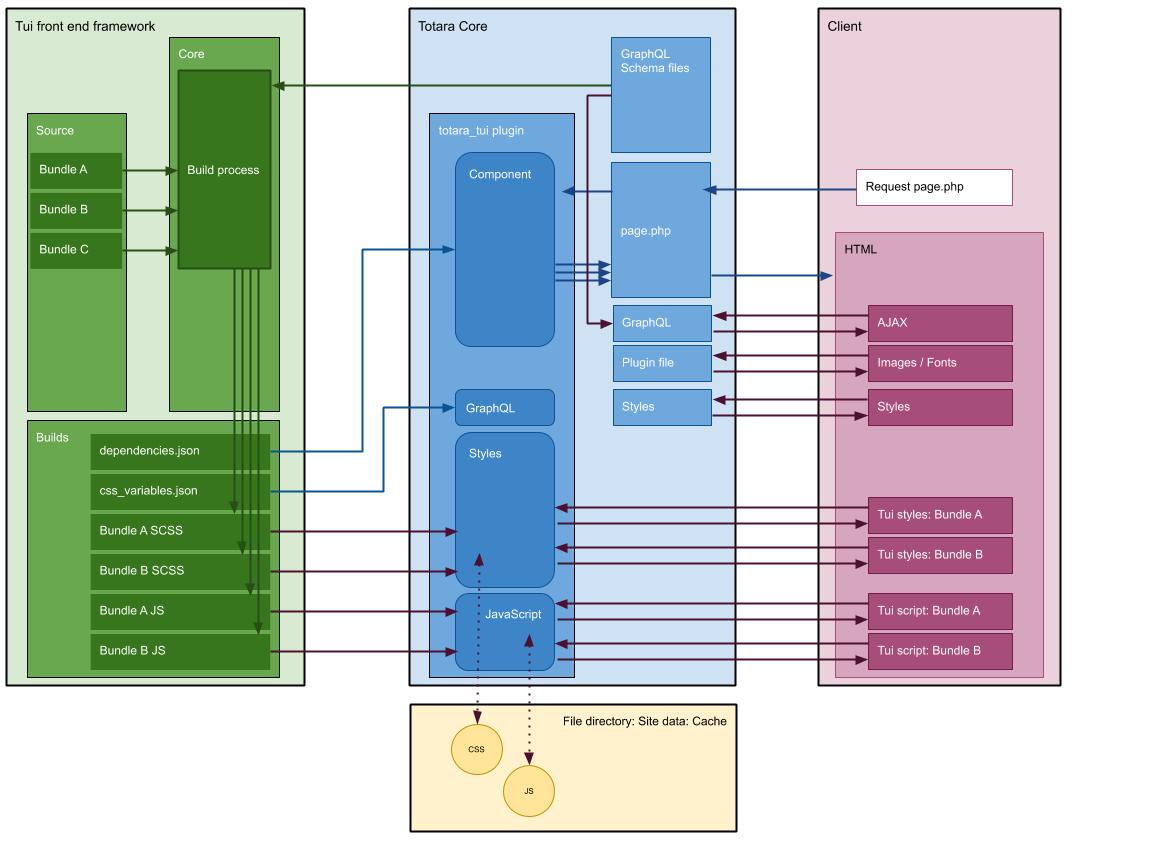
The following diagram illustrates the high-level integration with Totara Core.
GraphQL schema files used by the build process
The Tui build process requires the GraphQL schema files for the GraphQL queries and mutations used by Tui. As Tui doesn't know anything about the structure of core it relies upon a JSON description of possible GraphQL schema files that are stored in a top-level file graphql_locations.json.
Tui reads the JSON file and uses the patterns within it to map the query/mutation name used within a Tui component, to an anticipated file location. If the file exists it is read and used. It the file does not exist the build process will generate an error.
GraphQL schema files are read by the build process and used by the Apollo Client. During build it generates a map of the query/mutation input and output in order to validate and sanitise data that has been passed to and from GraphQL services.
Totara Core code requires Tui for a page
When Totara Core code wants to use Tui it uses \totara_tui\output\component instance to register its intent and embed a small fragment of HTML into the page.
The fragment of HTML is minimal, just a span tag that will not be displayed to a user. It contains HTML attributes that note the requested Tui component, and any data the using code wants to pass to the component for its initialisation encoded as JSON.
When Tui initialises on the page it will find all such span tags, read the attributes to understand which component is required and then initialise that component. Any data that may have been given to the component via JSON will be decoded and given to the component as props.
The totara_tui plugin reads the dependencies.json file for a component
When code uses a Tui component as above, and its intent is registered the Tui framework records which component is wanted, and when the JavaScript for the page is being added to the head the framework adds the JS the component requires. Because dependencies may also exist between Tui components prior to including the JS it reads the dependencies.json file for the required component, and if there are any components the required component is depend upon it also requires those.
The dependencies.json file is a simple JSON file, that maps a component name, to an array of component names that it depends upon.
The client requests JavaScript and CSS for Tui
The client directory is not web accessible. All requests for Tui JS and CSS must be mediated by Totara Core. The totara_tui plugin does this. It receives requests to totara/tui/styles.php and totara/tui/javascript.php. Those two scripts accept the name of a bundle, and then anticipate the location of the bundle file within the client directory.
If the file exists it is stored in the cache to improve delivery speed next time and then given to the client. The totara_tui plugin in Totara Core is essentially operating as a web server in this case.
Tui requests information from Totara Core via GraphQL
Tui gets all of its data either from props added to the HTML fragment, or via the use of GraphQL services exposed by Totara Core and that can be used by any client-side code.
It does not interact with any of the existing AJAX scripts, nor does it directly interact with any entry pages or scripts. It only uses GraphQL.
Tui alters the state of data in Totara Core via GraphQL
Actions performed in Tui components that lead to the modification of the data state in Totara Core modify that state through the use of GraphQL mutations.
The mutations used are exposed by Totara Core and can be used by any client-side code.
The totara_tui plugin exposes a GraphQL query to get the CSS variables used by Tui
During the Tui build process it exports css_variables.json files into the build directory for each component that introduces CSS variables.
The totara_tui plugin exposes a service that when given a bundle name will anticipate the location of the css_variables.json file for the bundle and return it if it exists.
The theme editor component uses this functionality in order to provide client-side editing of themes.