Accessibility for testers
We want to test our software to ensure that it meets the Four Principles of Accessibility from the W3C's Web Content Accessibility Guidelines: Perceivable, Operable, Understandable, and Robust. We do this through a mix of manual checks, automated checks, and guided assessments.
Low complexity
Test with no mouse or trackpad
One important accessibility requirement is that all functionality is available from the keyboard. People with physical impairments use a keyboard instead of a mouse as it doesn’t require precise movements.
Browse using only your keyboard: use Tab and Shift + Tab to navigate forwards and backwards on the page.
Things to check:
- Can you see where you are on the page? Look for a visible (focus) indicator as you navigate.
- Can you interact with every element on the page?
- Can you use functionality (like tooltips) that you usually see on a hover action?
Run the axe browser extension
The axe browser extension is recognised in the industry as the go-to tool. It checks for WCAG 2.1 AA compliance. One of its stated goals is 'no false positives'.
It's quick and simple to use, and since it's a browser extension, it's good for interacting with the DOM to see exactly what's going on.
Manually check the accessible names of things
The accessible name of each control (links, buttons, form fields) is calculated using the text of the node and any aria attributes used. You can inspect the computed accessible name using standard browser developer tools.
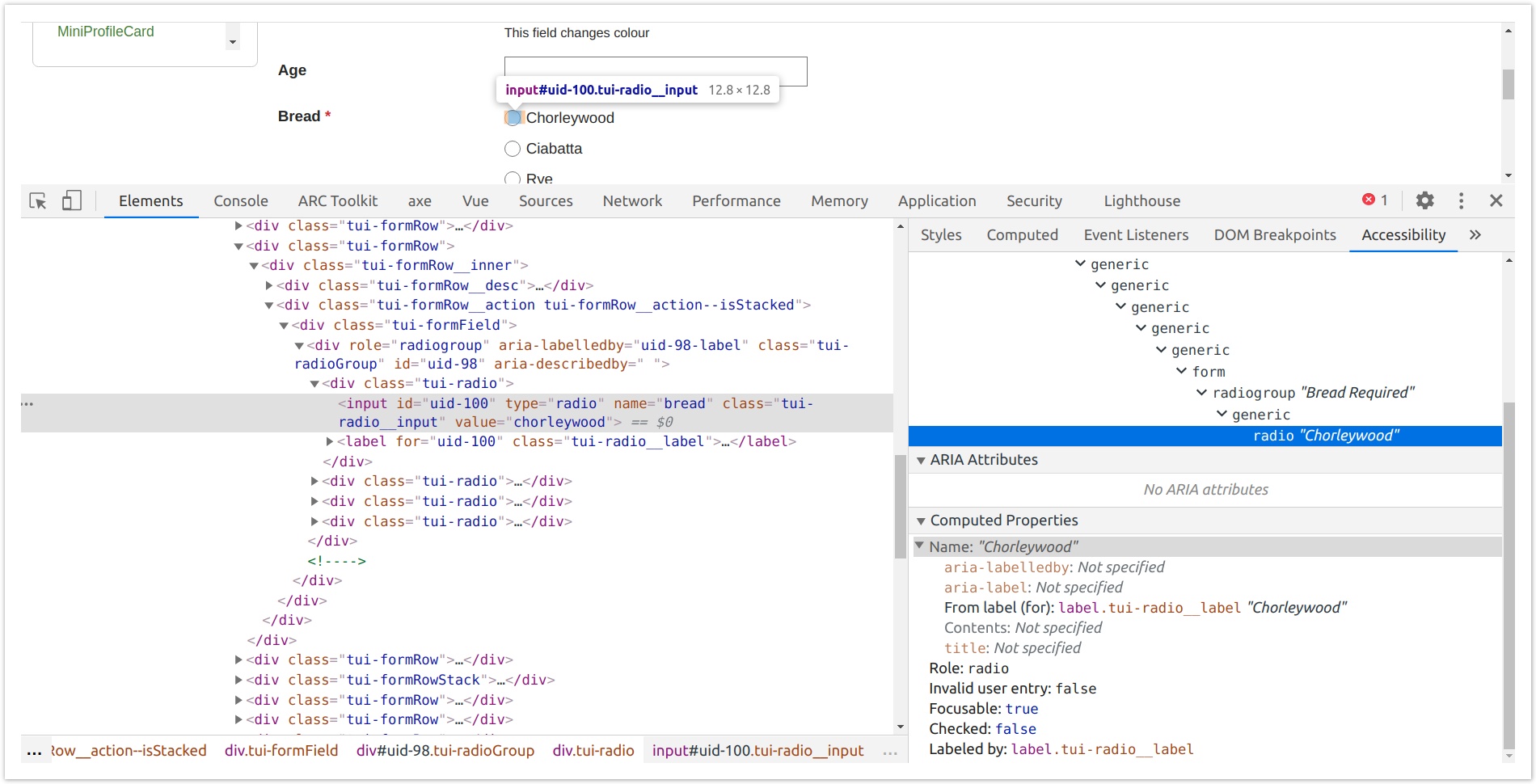
Checking in Chrome
Right-click and Inspect the field or group of fields, then go to the Accessibility tab. You can see the accessible name in:
- The accessibility tree
- The Computer Properties section (along with how the name is computed)
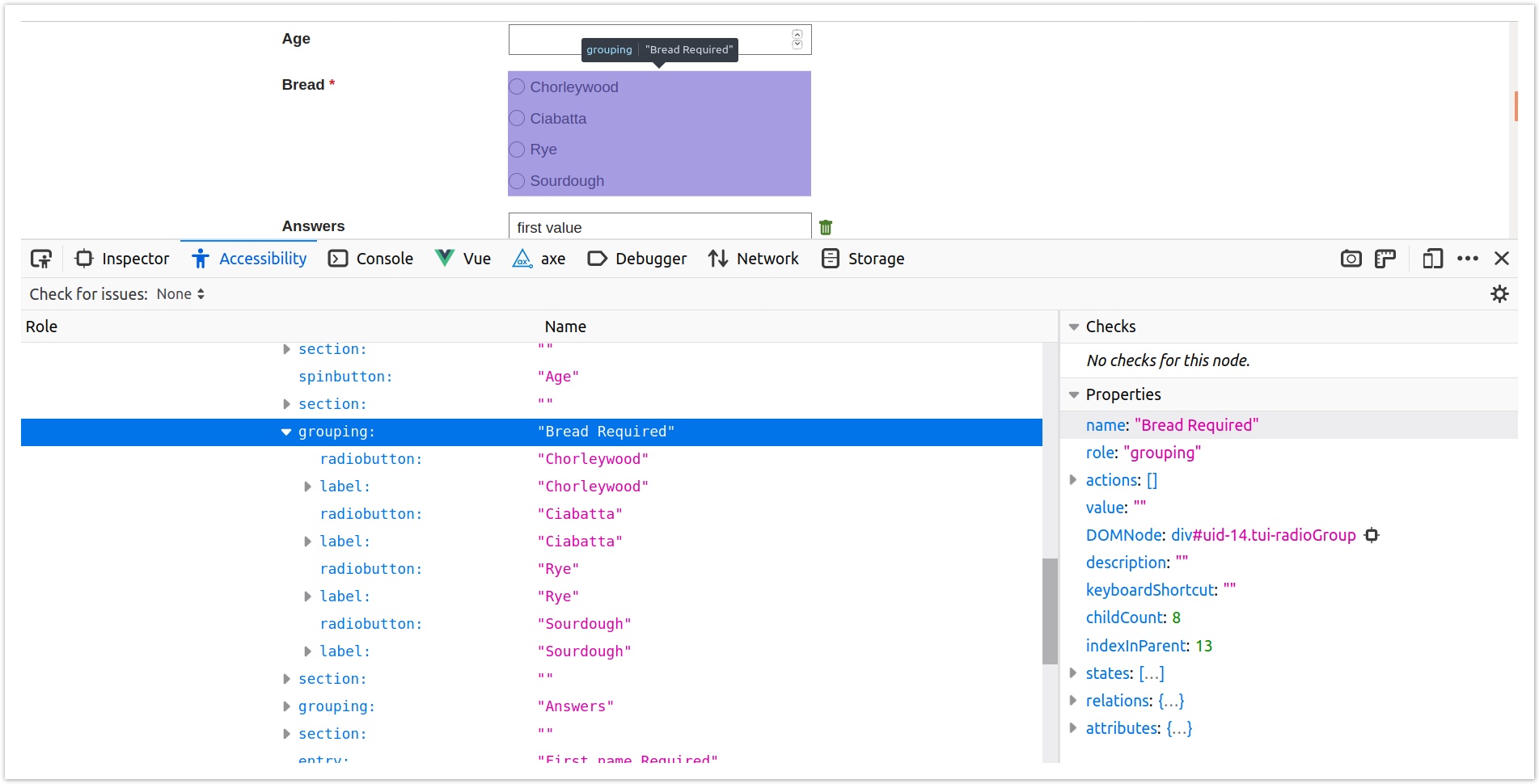
Checking in Firefox
Right-click and Inspect Accessibility Properties (this jumps you to the Accessibility tab of Dev Tools). You can see the accessible name in:
- The accessibility tree
- The Properties section
Visually check that semantic HTML has been used
Use Accessibility Bookmarklets to highlight the semantic HTML on the page.
In particular, check that landmarks are used appropriately, and headings are used liberally and nested correctly.
Check the contents of the semantic HTML
Install TPGi's ARC toolkit (Chrome only). This tool is good at picking up errors and suggesting fixes. It can also be used as a proxy for screen reader testing (since it groups headings, links, images, landmarks, forms together for manual inspection). However, it can be quite verbose.
Medium complexity
Conduct a guided assessment
Install Microsoft's Accessibility Insights (Chrome only). This assessment is comprehensive, covering almost all of the WCAG Success Criteria. However, it can be time consuming to complete.
High complexity
Test with a screen reader or two
See our guide to testing with screen readers.